Kali Ini Admin Akan Share Cara Memasang Domain Co.vu Di Blog
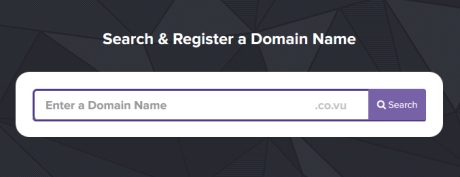
1. Anda harus membuat domain pertama di http://www.codotvu.com. Pada tahap pertama ini anda silahkan cari dulu domain anda apakah tersedia atau tidak. Jika sudah tersedia silakan mendaftar untuk melanjutkan langkah kedua. (bisa mendaftar dengan akun facebook)
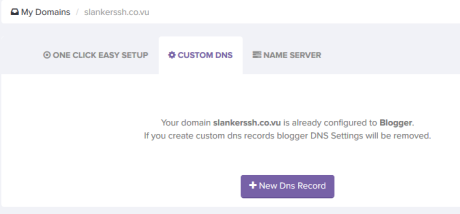
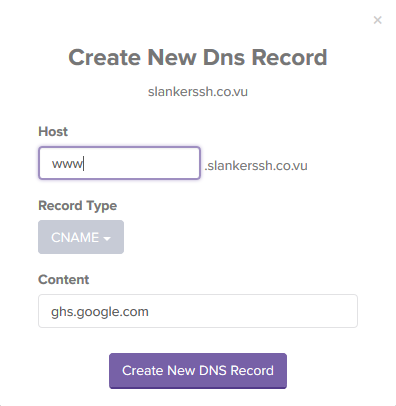
Untuk konfigurasi DNS, pertama silahkan anda pergi ke halaman “Configure DNS” dan klik “New Dns Record” Pada kolom Host di isi “www”, pada record type pilih “CNAME” pada kolom content di isi “ghs.google.com”.
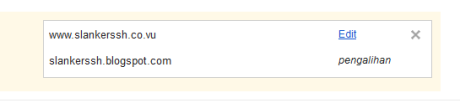
Kemudian anda langsung pergi Dashboard blogger anda masuk ke Setelan > Dasar, anda langsung saja klik “Add a new custom domain” langsung anda masukkan nama domain yang sudah anda buat tadi dan langsung simpan. Setelah itu akan muncul seperti di bawah ini.
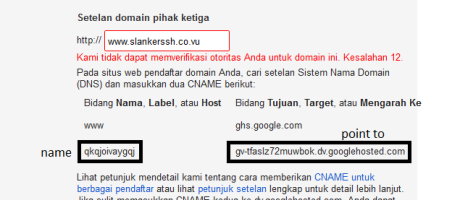
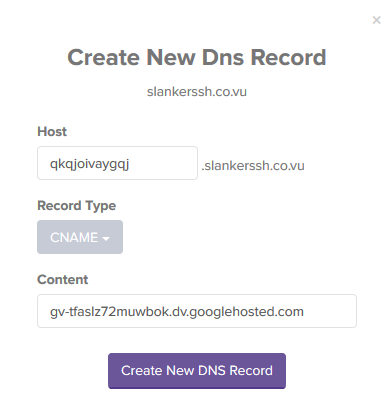
Pergi lagi ke halaman “Configure DNS” dan tambah dns baru Kolom host di isi name yang muncul pada saat anda menambahkan domain pada blogger tadi, Record Type pilih “CNAME” dan Content isi kan point to yang muncul saat anda menambahkan domain tadi. Untuk lebih jelasnya silahkan sesuaikan dengan gambar di bawah.
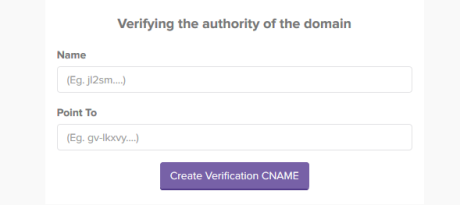
- Jika Anda diminta untuk memverifikasi otoritas domain. Ketikkan Namedan Point To untuk di isikan pada Form seperti dibawah ini dan klik”Buat Verifikasi CNAME”

Pergi kembali ke halaman blogger dan langsung simpan.
Sekarang kita harus mengarahkan orang yang datang dari slankerssh.co.vu kehttp://www.slankerssh.co.vu. Jadi klik “Edit” di Blog Address Field.
Centang kotak yang bertuliskan “Redirect slankerssh.co.vu untukhttp://www.slankerssh.co.vu”. Klik Tombol Simpan.
Selamat anda sudah berhasil memasang domain gratisan pada blogspot anda.
Jika ada pertanyaan silahkan hubungi melalui menu contact di bagian menu atas, atau komen di bawah.
Sekian tutorial tentang Cara Memasang Domain Gratisan CO.VU pada Blogspot. Jangan lupa tinggalkan jejak atau komentar, kritik dan saran jika ada yang kurang benar mohon di maklumi dan komentar biar bisa di benarkan.
Silahkan anda bagikan artikel ini atau dengan mengeklik tombol ikuti pada sidebar. Kunjungi terus charis23.wordpress.com
Catatan: Jika anda ingin memasang domain gratisan juga tetapi bukan daricodotvu.com caranya juga sama seperti di atas mungkin yang beda hanya tempat configurasinya. Pada intinya semua domain gratisan seperti ini memasangnya
Semoga Bermanfaat Bagi Kalian
Bila Ingin Share Artikel Ini Harap Sertakan Sumber
Sumber:FauzanRoyal.co.vu
Bila Ingin Share Artikel Ini Harap Sertakan Sumber
Sumber:FauzanRoyal.co.vu